У світі фахівців із пошукової оптимізації (SEO) протягом тривалого часу ходив жарт про те, що навіть співробітники корпорації Google не зовсім розуміють, як працюють пошукові алгоритми їхнього браузера. А в кожному жарті є частка істини: для пошукової видачі враховуються тисячі чинників, і людина просто не може прорахувати всі варіанти та вплив алгоритмів один на одний.
Років із 15 тому вважалося, що жоден сайт не «злетить» без правильно прописаних ключових слів у спеціальному розділі «Мета». Але кількість людей, що самостійно опікувались просуванням своїх сайтів, без допомоги SEO-фахівців, дедалі збільшувалася. У «ключі» записували геть чисто все: від цілковитої нісенітниці до набору слів, що чіпляють інтерес користувачів, але не мають нічого спільного із сайтом. Усе це призвело до того, що восени 2009 року в Google публічно заявили: ключові слова більше жодним чином не впливають на пошукову видачу. Їх прибрали з алгоритму. А наприклад, швидкість завантаження сайту - не менш важливий чинник - лишилася в силі досі.
Утім, ніщо не вічне навіть у Google. З огляду на те, як змінюється світ і з якою швидкістю зростає кількість контенту в інтернеті, в компанії справедливо визнали, що потрібно щось нове, аби браузер точніше шукав і показував необхідну інформацію. Так придумали пошуковий алгоритм Core Web Vitals, який запустять вже у травні поточного року. І це важливо не лише для сфери медіа, а й узагалі всіх.
Як Core Web Vitals може вплинути на видачу? Хто отримає перевагу? Як зберегти та збільшити аудиторію і охоплення? Розбираймося.
Ключові параметри Core Web Vitals
Основних, найважливіших чинників, що впливають на пошукову видачу, кілька. Зокрема, вищезгадана швидкість завантаження сторінок. А з запуском Core Web Vitals чинників, які впливають на алгоритм пошуку, стане ще більше.
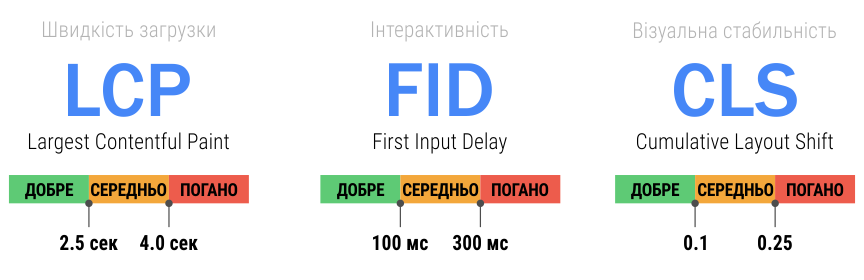
Отже, Core Web Vitals орієнтований на пошукову видачу у прямій залежності від реального досвіду інтернет-користувачів. Тобто не пошукових роботів, а живих людей. Тому передусім ураховуватимуться три основні параметри: та сама швидкість завантаження сторінки (Largest Contentful Paint, або LCP), а також готовність до взаємодії з користувачем (First Input Delay, або FID) і швидкість візуальної стабілізації (Cumulative Layout Shift, або CLS).
Зі швидкістю завантаження сторінки все більш-менш очевидно - що швидше завантажується сайт, то комфортніше користувачеві. Коли ж сторінка довго вантажиться, користувач піде до вашого конкурента. Але головне, в Google відкрито розповідають про допустимі межі.
Так, усе, що відкривається до 2,5 секунд, - відмінно (тут і далі наводимо дані дослідження Chrome User Experience Report (CrUX). У проміжку між 2,5 та 4 секундами - середньо. Все, що довше, - погано. Такі сайти опускатимуться у видачі. Коли ви публікуєте багато новин із фото, «вагу» останніх потрібно зменшувати. Та звісно, без відчутної втрати якості.
First Input Delay відображає затримку між завантаженням сторінки та першим відгуком на дії користувача. Що швидше користувач може взаємодіяти з вашим сайтом, то краще. Тут уже йдеться навіть не про секунди. Добрий показник - до 100 мс. Середній - до 300 мс. У вас довше? Час уживати заходів, адже до травня ще є час.
Нарешті, Cumulative Layout Shift передбачає, як швидко провантажується макет сайту з усіма елементами. Напевно було таке, що ви відвідували якусь вебсторінку й деякі її елементи не відразу ставали на свої місця або щось узагалі не відображалося? Тут добрим буде показник менший за 0,1 секунди. Понад 0,25 секунди - дуже погано.
Зважати важливо на всі три чинники відразу: намагайтеся, аби сайт був щонайменше в середній смузі, не виходячи до червоної зони в жодному з цих параметрів, інакше Google може суттєво опустити ваш утвір у видачі.

Джерело: hedgehogdigital.co.uk.
Наприклад, у сфері ЗМІ виграє не той сайт, який дає ексклюзив, а той, що краще технічно адаптував сторінки. З двох видань, котрі дадуть ту саму свіжу новину, причому одночасно, вище у видачу потрапить сайт із ліпшими показниками Core Web Vitals. А новина як така вважатиметься вторинною.
Другорядні параметри алгоритму
Крім Core Web Vitals ураховуються й інші параметри. Серед них час відгуку сервера (Time to First Byte, TTFB), час завантаження будь-якого першого елемента сторінки (First Contentful Paint, FCP), час блокування введення (в мілісекундах), коли відвідувач не може нічого робити на сайті (Total Blocking Time, TBT), а заразом і час до інтерактивності (Time to Interactive, TTI), коли протягом 5 секунд сайт простоює і готовий до дій користувача.
Перші два параметри безпосередньо впливають на основний чинник швидкості завантаження сторінки (LCP), а інші два - на швидкість взаємодії з користувачем (First Input Delay).
До другорядних також належать наявність сертифіката безпеки https, якісна мобільна версія сайту, помірна кількість реклами та відсутність банерів або спливаючих вікон із будь-якою іншою сторонньою інформацією, що закриває основну.
Не секрет, що інтернет-користувачі дедалі частіше заходять на сайти, використовуючи мобільні пристрої (тільки на смартфони припадає половина всього світового трафіку). І якщо у вашого сайту - чи то ЗМІ, сайт про продакшен-послуги або лендінг заходу - досі немає мобільної версії, ви лишилися в минулому столітті.
Можливі наслідки
Згідно зі звітом самої Google (дослідження для неї проводила компанія SOASTA), якщо час завантаження сторінки збільшується з 1 бодай до 3 секунд, кількість відмов (коли користувачі відразу після перегляду першої ж сторінки залишають сайт) збільшується на 32%. Отже, можна втратити третину аудиторії навіть із цікавим контентом на інших сторінках. І лише одна зайва секунда завантаження дорівнює майже 7% конверсії в інтернет-продажах.
А ось куди цікавіша цифра: майже 80% користувачів ніколи повторно не зайдуть на сайт, якщо першого разу той довго завантажувався. Ба більше, майже половина цих користувачів через сарафанне радіо поділиться досвідом із близькими, друзями та знайомими...
Для тих, хто цінує свою працю та заробляє не на пейволі, а на розміщенні реклами, важливо знати, що на сторінках, які швидко завантажуються, переглядають у середньому на 25% більше реклами. А швидкість завантаження на мобільній версії понад 5 секунд зменшує прибуток від мобільної реклами вдвічі.
Вплив на топ сайтів новинних ЗМІ та медіа
Ми взяли ТОП-50 сайтів у сфері новин і медіа за даними SimilarWeb, вибравши з них десять випадкових. Після чого «прогнали» кожен сайт через сервіс PageSpeed Insights, в якому вже зараз можна подивитися показники Core Web Vitals.
Показник у межах 90-100 означає, що сайт відповідає найкращим вимогам майбутнього алгоритму. І навпаки: що нижчий показник, то гірше. Зверніть увагу на таблицю, яка в нас вийшла:
|
№ |
Сайт |
Показник |
Позиція в топі* |
|
|
Для мобільних |
Для комп'ютерів |
|||
|
1 |
interia.pl |
44 |
88 |
36 |
|
2 |
repubblica.it |
25 |
83 |
42 |
|
3 |
indiatimes.com |
21 |
63 |
31 |
|
4 |
sina.cn |
18 |
55 |
38 |
|
5 |
hurriyet.com.tr |
15 |
54 |
25 |
|
6 |
cnbc.com |
10 |
45 |
48 |
|
7 |
nytimes.com |
31 |
42 |
13 |
|
8 |
bild.de |
14 |
39 |
40 |
|
9 |
bbc.co.uk |
8 |
22 |
9 |
|
10 |
cnn.com |
5 |
10 |
8 |
*станом на 19 лютото 2021 року
Як бачимо, наразі жоден сайт із перерахованих не досяг позначки 90. А сайт CNN узагалі не зміг піднятися вище за 10, причому як у разі мобільних пристроїв, так і на ПК із ноутбуками. Що це може означати? Те, що, тільки-но стартує новий алгоритм, частина сайтів, котрі перебувають у видачі нижче, може піднятися вище за нинішніх лідерів. За той самий CNN, наприклад.
Також варто звернути увагу на істотну різницю між адаптованістю мобільних версій і версій для ПК і ноутбуків. Так, у лідера, польського сайту interia.pl, показники відрізняються рівно вдвічі. А у nytimes.com (видання The New York Times) співвідношення, здавалося б, краще, але загалом результати гірші за середні.
Утім, важливо пам'ятати, що в багатьох сайтів уже є стійка аудиторія, яка регулярно їх відвідує. Навіть якщо сайти опустяться у видачі, малоймовірно, що лише через це читачі підуть на інші ресурси. Крім того, сайти - лідери у своїх країнах, тому, якщо вони й опустяться у видачі, складно сказати, на скільки щодо конкурентів на місцевому рівні.
З іншого боку, коли йдеться не про топресурси, а про нішеві онлайн-видання з майже однаковою аудиторією, то технічно краще оформлений сайт може істотно вплинути на перерозподіл читачів у короткостроковій перспективі. І передплатників - у довгостроковій.
Час іще є, але насправді його не так багато, як видається. І хай як це звучатиме, Google справді може допомогти розкрутити ваш сайт, а може й зарубати при корені. Варто поборотись із новим алгоритмом. І цікаво буде порівняти складений нами топ уже влітку, коли Core Web Vitals попрацює деякий час.